
この連載では新しくなったScratch 3.0の機能を紹介していきます。
目次
- 全体にかかわる部分
- コスチューム画像の加工について
- 音の加工と音ブロックについて
- 色の調整の仕方【見た目・調べる・ペンブロック】
- スプライトの重なり順【見た目ブロック】
- 演算子ブロックの右クリック変更は不可になった
- 「○に○が含まれる」【演算ブロック】
- 「~中の~の場所」【リストブロック】
- キャラクターのセリフなど、大きなデータを一気にリストに入れる【リストブロック】
1. 作業全体に関する変更
- 全画面表示で開発する
「新しい画面になってからなんか使いにくい・・・」といった原因の多くがこれです。
全画面じゃない場合、一部隠れてしまい、使いづらくなってしまいます。
そういう場合は、WindowsならF11キー、Macならメニューバーから全画面表示にしてみてください。画面が広くなり、隠れていた部分も見やすくなっているはずです。
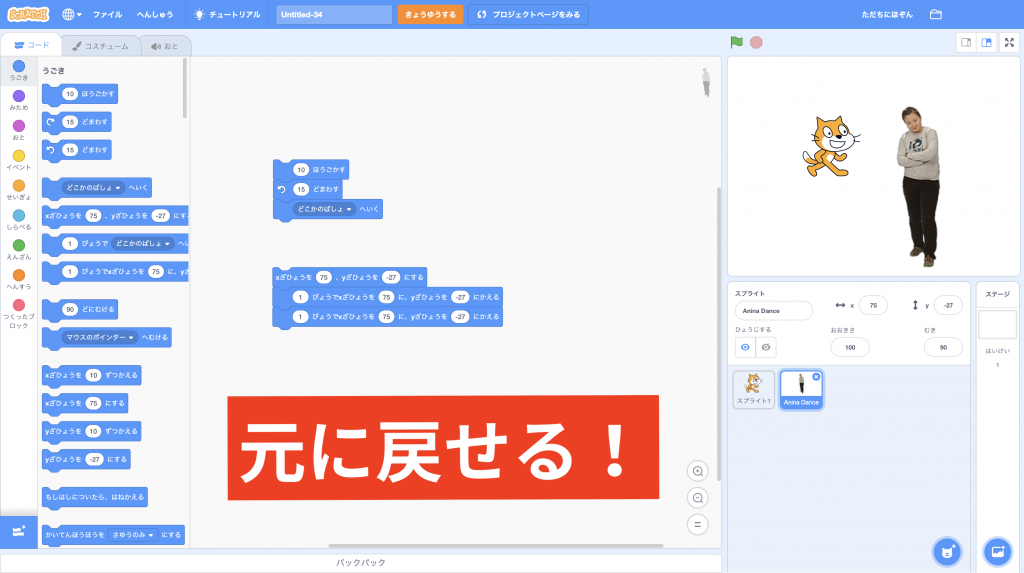
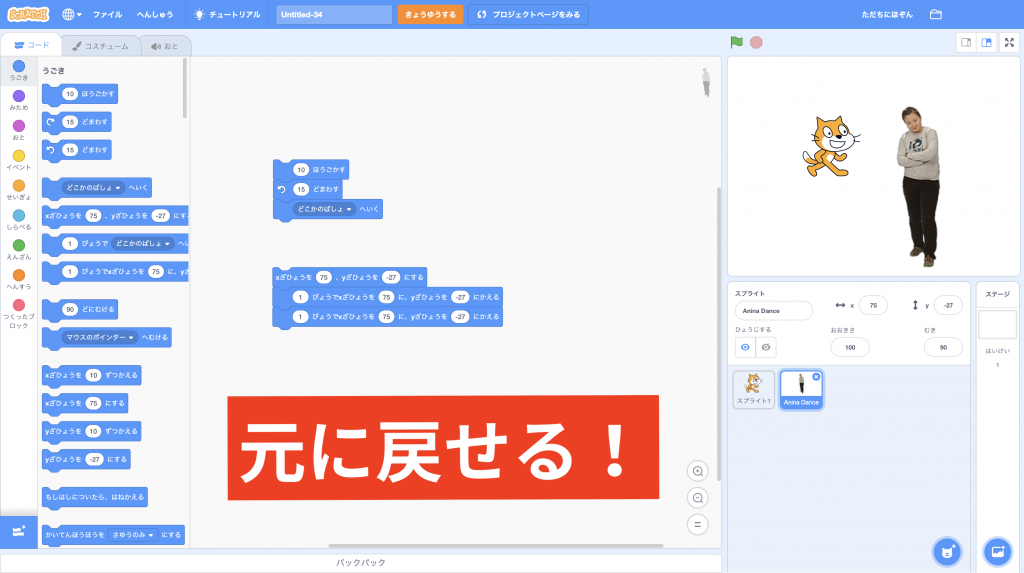
- 操作は「Ctrl(または⌘) + Zキー」で何回も戻れる(※条件あり)
これまではできなかった操作としてCtrl (⌘)+ Zが連続で使えるようになったことが挙げられます。
他のソフトだと当たりまえにできていた操作がScratchでも使えるようになったのはありがたいのではないでしょうか。
(この記事とは関係ないですが、Photoshopも最新のアップデートでCtrl + Zを連続で使えるようになり歓喜したのを書きながら思い出しました。)
※スプライトの削除については、これまで通り編集>削除の取り消しから1つ前まで戻せます。
ブロックの削除については何回でも戻せます。




2. コスチューム画像の加工
-
ベクターモードで消しゴムを使う(注意点あり)
ベクターモードであたらしく消しゴムが使えるようになりました。
また、ベクターモードでの色の指定は矢印モード(メニュー最上段左)
でも行えるようになりました。
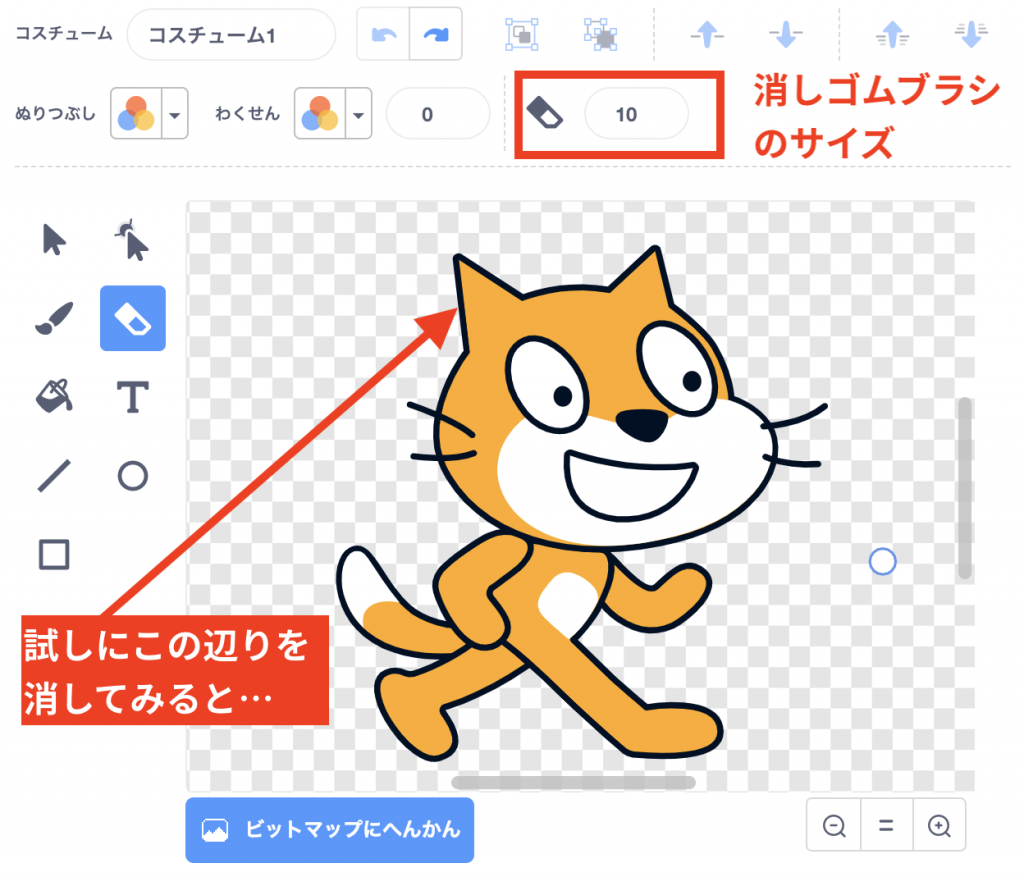
順番に説明します。ベクターモードに新たに登場した消しゴム。
これは塗りのあるパーツに使う場合と、塗りのないパーツに使う場合とで
結果が異なります。

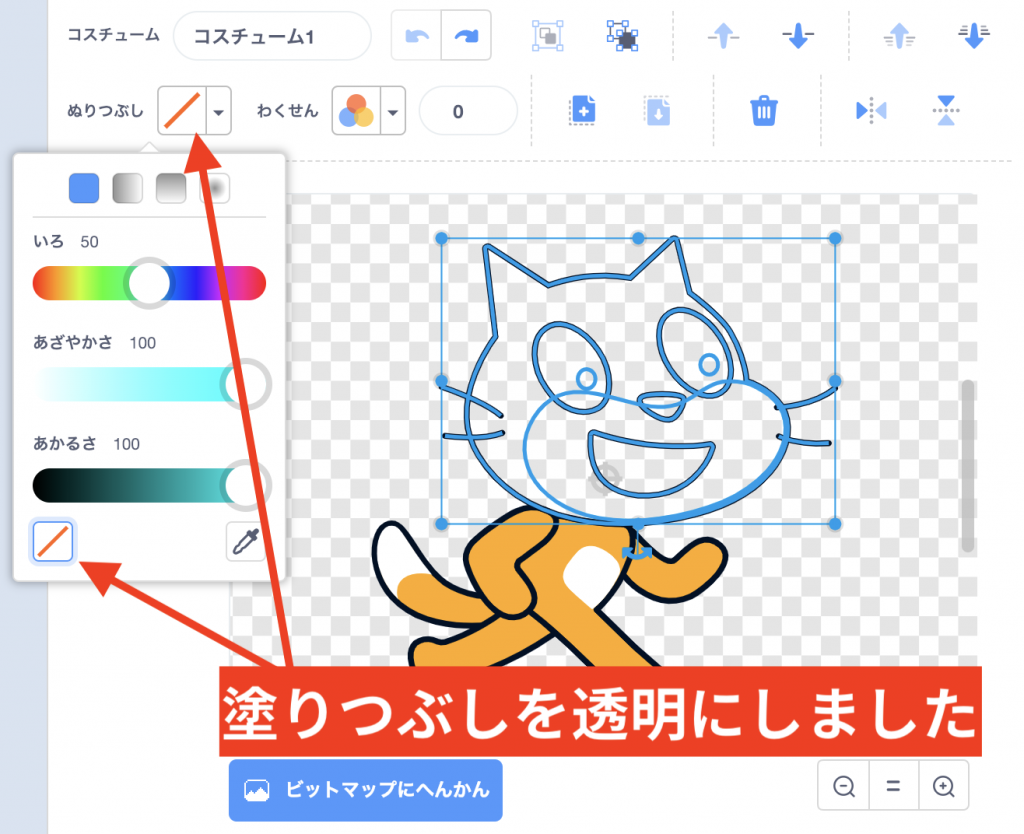
またベクターモードでは矢印モードでパーツを選択できるのですが、この選択だけで
グループまとめて「塗り」と「線」の色の指定ができます。


そして、この状態だと線はくり抜かれたようにはならず、線が切断されたようになります。
線だけを消したいときは、一度塗りをオフにしてから消すと線だけ消すことができます。




-
ベクターモードで曲線を描く
ベクターモードでパスのポイントを選択すると、「滑らか」という選択肢が出てきます。
「滑らか」を選択すると、選択していたポイントから線が伸びます。この線を【方向線・ハンドル】といい、ポイントの左隣側にある線をどの向きに曲げるかを調整します。

なお、パスについての既存の機能はそのまま使えます。- ポイントはマウスで動かしたり、矢印キーで動かしたりして微調整することもできます。
- ポイント自体をダブルクリックすることでポイントを消すことができます。
- パスの上でクリックすると、ポイントを増やすことができます。
- コスチュームを大きくする・小さくする
【ベクターモードの場合】

【ビットマップモードの場合】
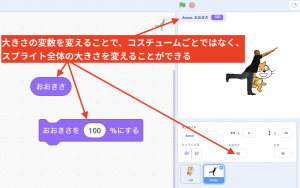
なお見た目ブロックにある変数「大きさ」を調整することでサイズ(%)を指定することもできます。

- コスチューム画像の合成・切り貼り



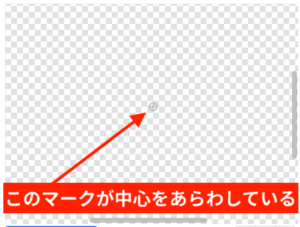
- コスチュームの中心の設定方法先ほどの範囲選択を使って、コスチューム全体をマウスで操作することができます。
手間にはなりますが、中心が揃うように調整してみてください。

今後さらに追記していきます!
次回はそのほかの新機能を紹介していきます。
\ オンラインでも体験可能! /
小中高生プログラミング無料体験

仙台のプログラミングスクール『サクール』では、実際の教室の雰囲気を体験できる無料体験教室を実施しております。普段からサクールに通っている子どもたちの隣で、簡単なゲーム制作を楽しんでいただけます。仙台市内2つの教室とオンラインで開催。所要時間は1時間程度、手ぶらでOKです。ぜひ1度ご体験ください。