ゲーム経験者の誰もが通る道、それは2Dプラットフォームアクション。
というわけで、今回は2Dプラットフォームを作る上で欠かせない、「背景のスクロールアクション」について説明します。
長いですが、写経で頑張りましょう!コピペ厳禁!
では参りましょう!
完成品
設計
- 横長の背景画像
- 背景の当たり判定
- 矢印キーで動くプレーヤー(ジャンプあり)
上記のイメージで進めます。
素材はこちらに置いておきますが、ご自身でご用意いただいても大丈夫です。
最初からScratchの幅480pxの背景を複数ご用意できる場合はかなり準備時間が短縮されます。
なお、今回の素材はansimuzさんよりCC0素材を拝借しました。
ありがとうございます!
https://ansimuz.itch.io/
そしてもう一つ大事なこと。
CC0についてはこちらをご覧ください。
https://creativecommons.org/publicdomain/zero/1.0/deed.ja
実装
背景画像の分割
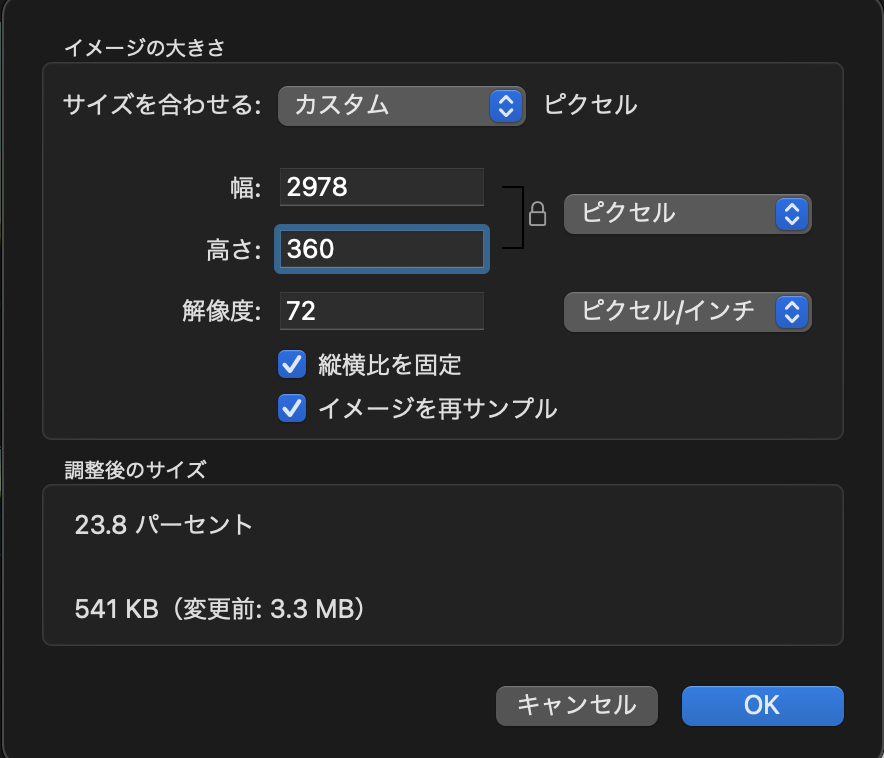
今回用意した画像は元々幅12526px高さ1514pxの巨大画像だったので、画像編集ツールで高さ360pxに揃えています。(Windowsであれば「フォト」、Macであれば「プレビュー」で変更できます)

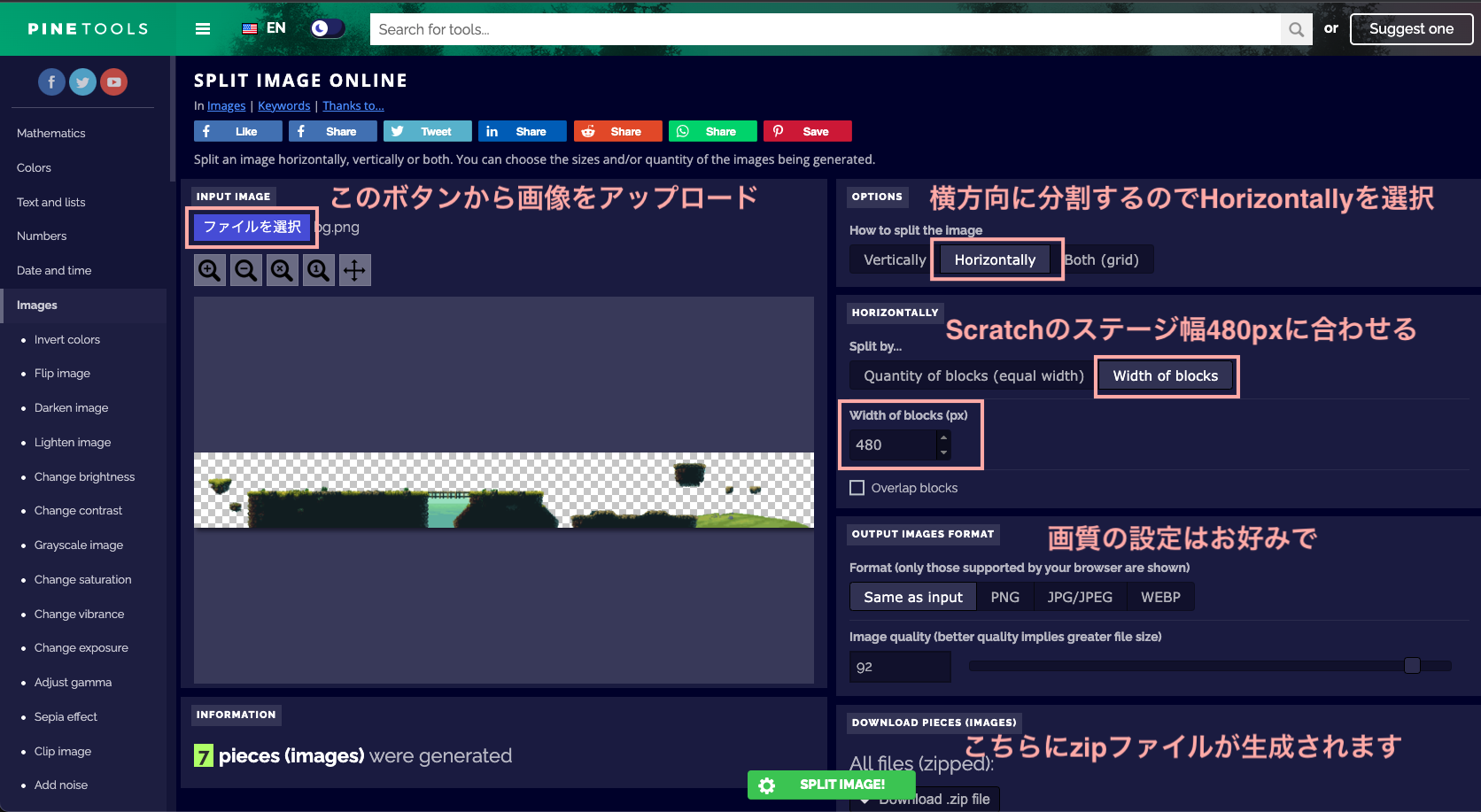
その後、画像の分割をします。
英語ですが、こちらのサイトがおすすめです。
https://pinetools.com/split-image
指示の通りに設定をすれば、あっという間に分割できます。
ぴぽや倉庫の素材を使うときもこちらでお世話になっています🙇♂️

(これは床のみ画像の場合です!どちらも同じ設定で分割可能です)
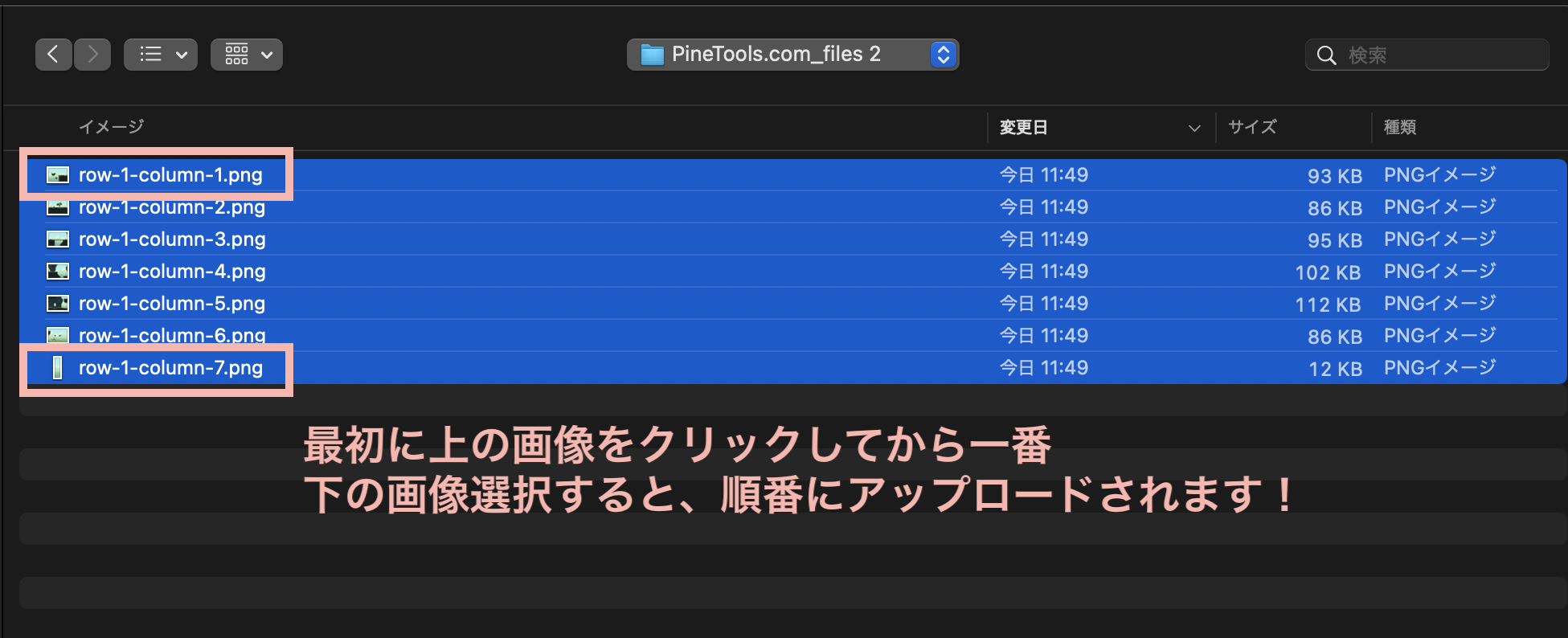
上記画像に沿って、背景画像と床のみ背景画像の2種類のzipファイルをダウンロードしてください。
その後展開すると、分割された画像が入ったフォルダができます。
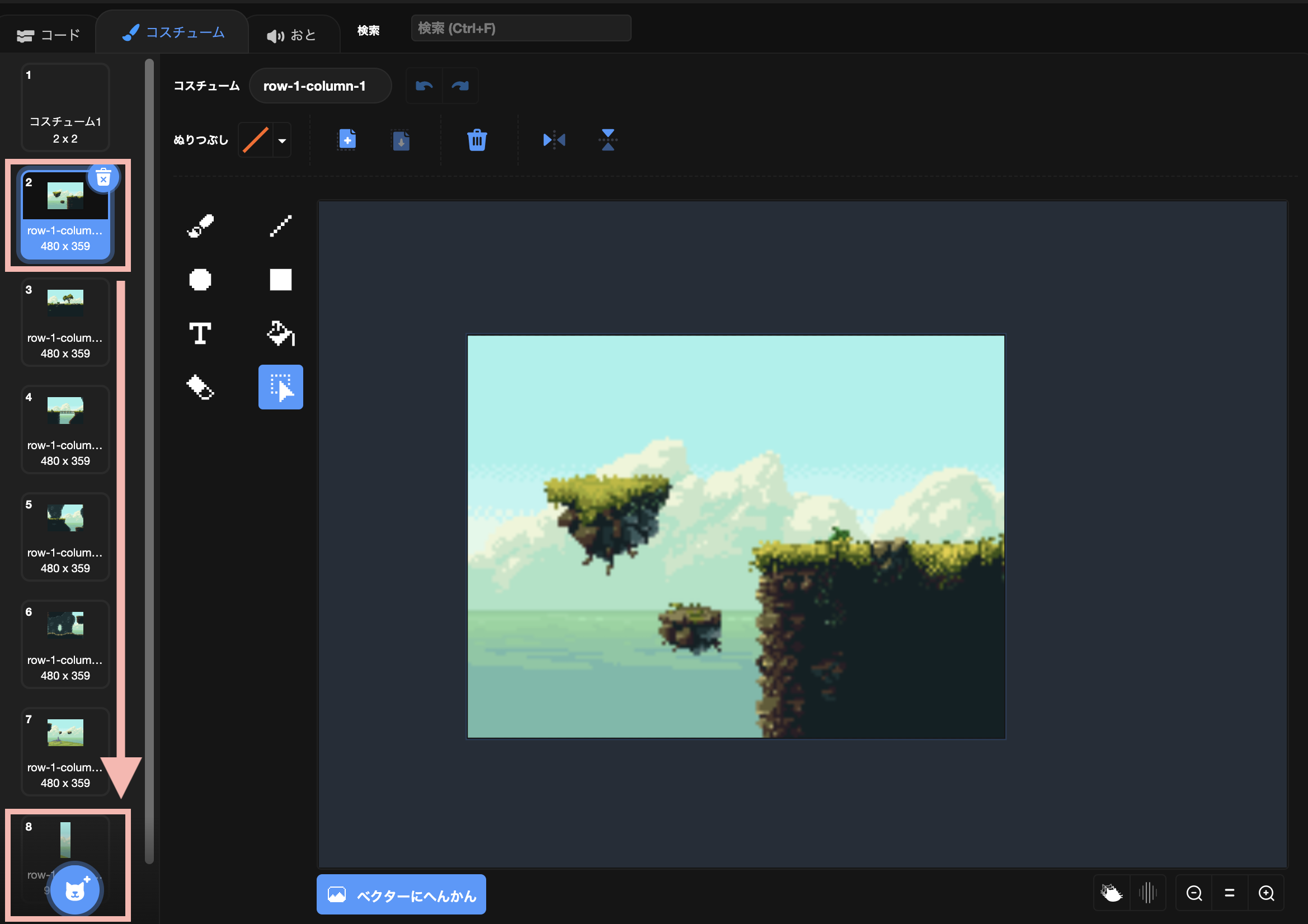
Scratchに戻り、「描く」から新規スプライトを作成し、まとめてのコスチュームに上記分割画像を設定します。


無事、アップロードできたら、コスチューム1(からっぽ)を削除します。
これで、背景画像と、床のみ背景画像の2種類のスプライトを作ります
床のみ画像はまだ使わないので、「隠す」で非表示にしておくと作業しやすいかもしれません。
今回はここまで!(プログラミングしてない!)
次回はいよいよスクロール部分の実装をしていきます。
後編はこちら!
【後編】Scratchでなめらかなスクロールを作ろう
\ オンラインでも体験可能! /
小中高生プログラミング無料体験

仙台のプログラミングスクール『サクール』では、実際の教室の雰囲気を体験できる無料体験教室を実施しております。普段からサクールに通っている子どもたちの隣で、簡単なゲーム制作を楽しんでいただけます。仙台市内2つの教室とオンラインで開催。所要時間は1時間程度、手ぶらでOKです。ぜひ1度ご体験ください。