
【後編】Scratchでなめらかなスクロールを作ろう
ゲーム経験者の誰もが通る道、それは2Dプラットフォームアクション。
というわけで、今回は2Dプラットフォームを作る上で欠かせない、「背景のスクロールアクション」について説明します。
長いですが、写経で頑張りましょう!コピペ厳禁!
後編は背景画像のスクロール機能の実装からスタートです!前編はこちら!
【前編】Scratchでなめらかなスクロールを作ろう
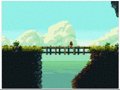
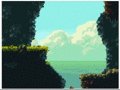
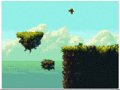
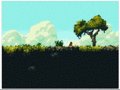
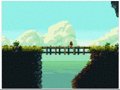
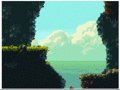
完成品
背景画像のスクロール実装

こんな感じのスクロールを目指します
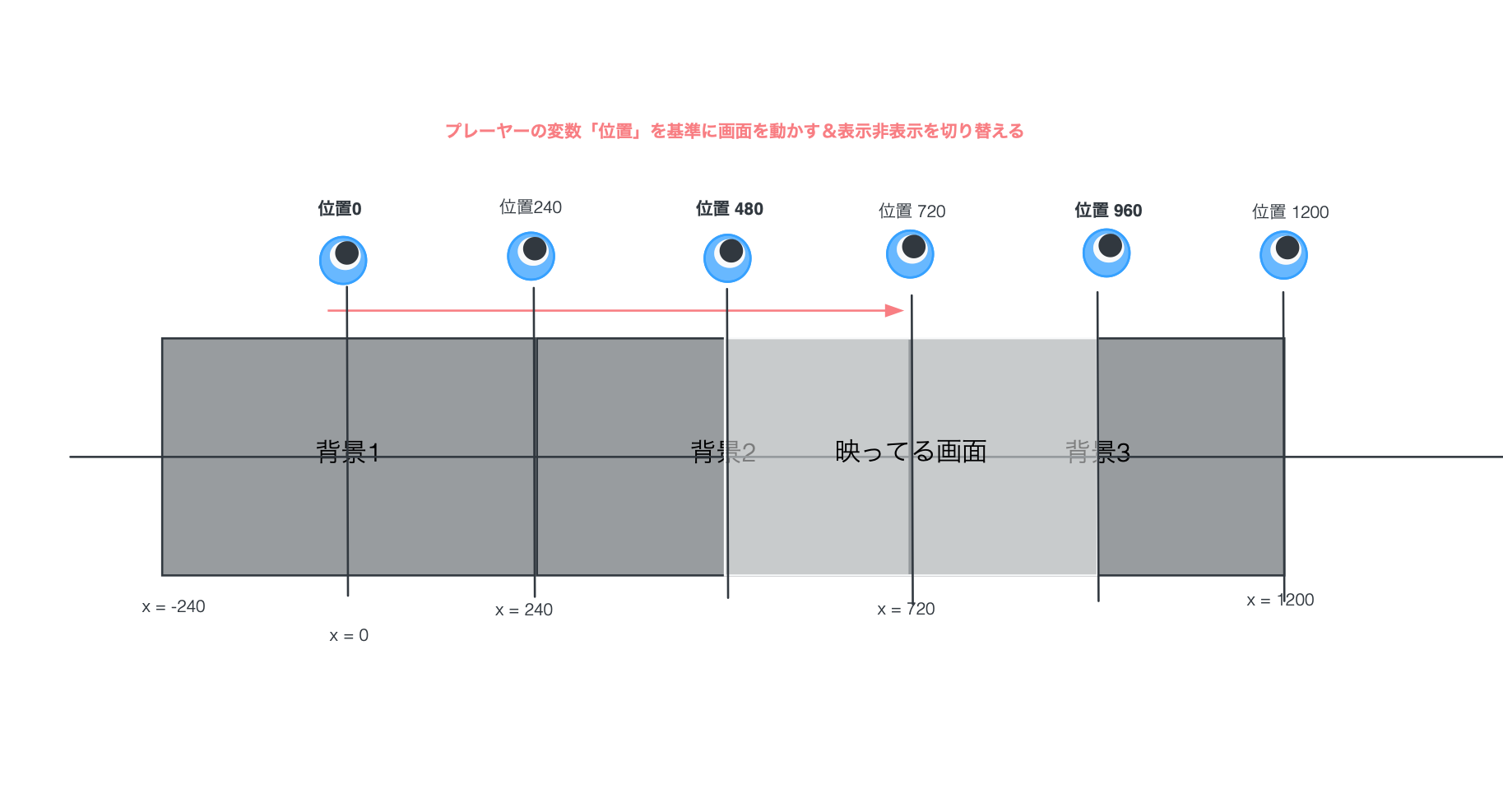
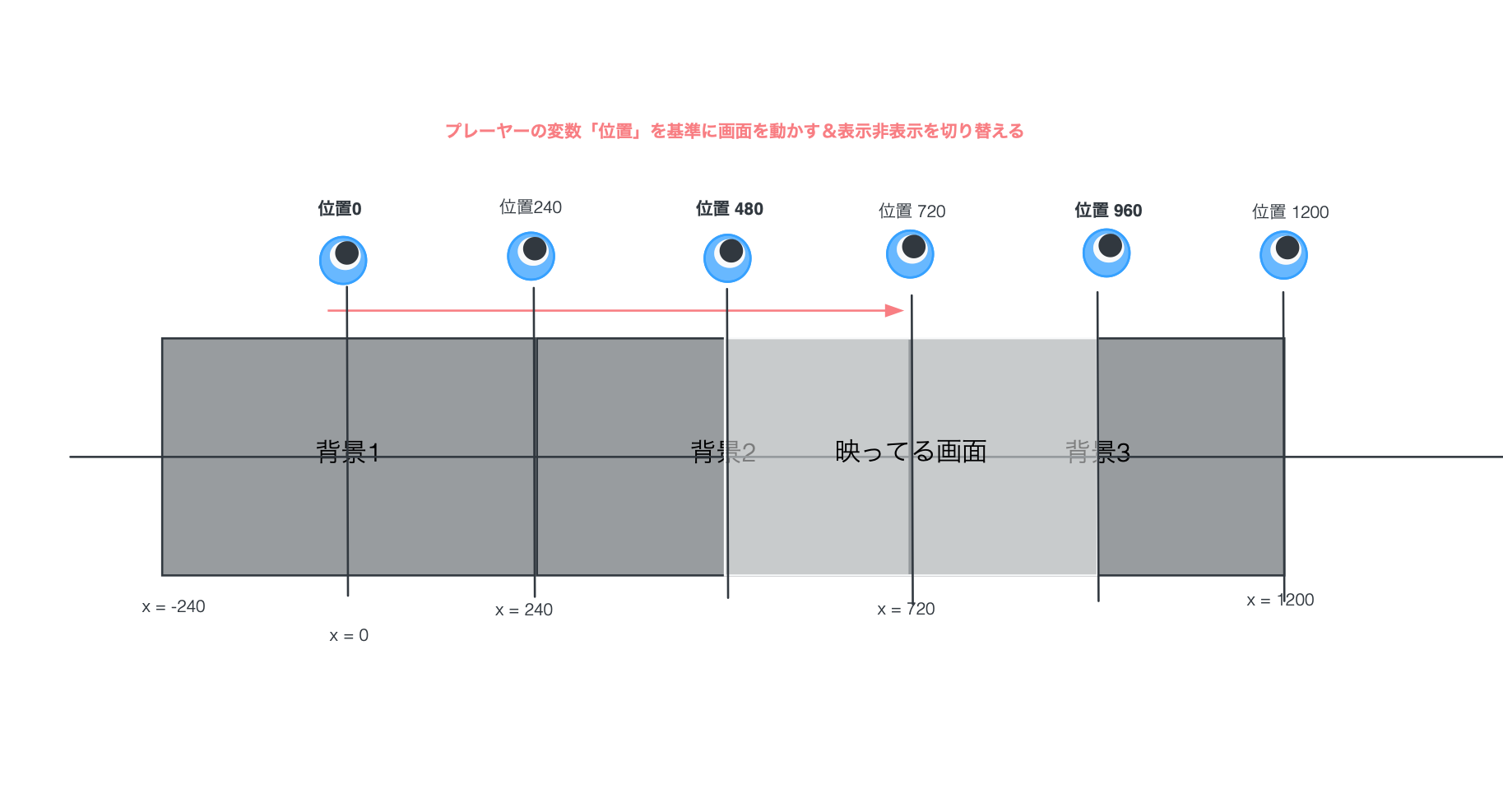
 まず、今回作るスクロールの仕組みについて考えます。
まず、今回作るスクロールの仕組みについて考えます。
- 2枚の背景を左右に動かすことでスクロールを実現します。
- 画面に映る背景は、最大2枚です。
- 最初に1枚目と2枚目の背景を設置しておきます。
- 1枚目の背景が左に動くと、2枚目の背景が表示されます。
- 1枚目の背景が表示されなくなったらすぐさま3枚目の位置へ移動し、コスチュームを3枚目に変えます。
この処理を、プレーヤーの変数【位置】を使って判定していきます
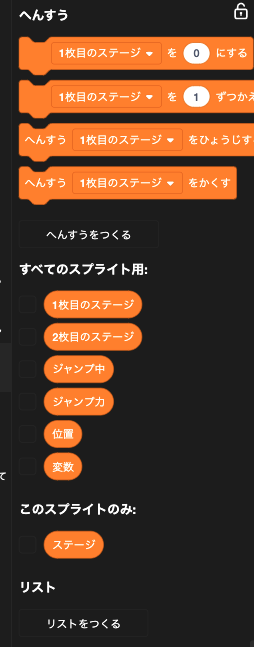
変数の設定(「このスプライトのみ」の変数【ステージ】は、メイン背景と、床のみの背景どちらのスプライトにも設定しておきます)

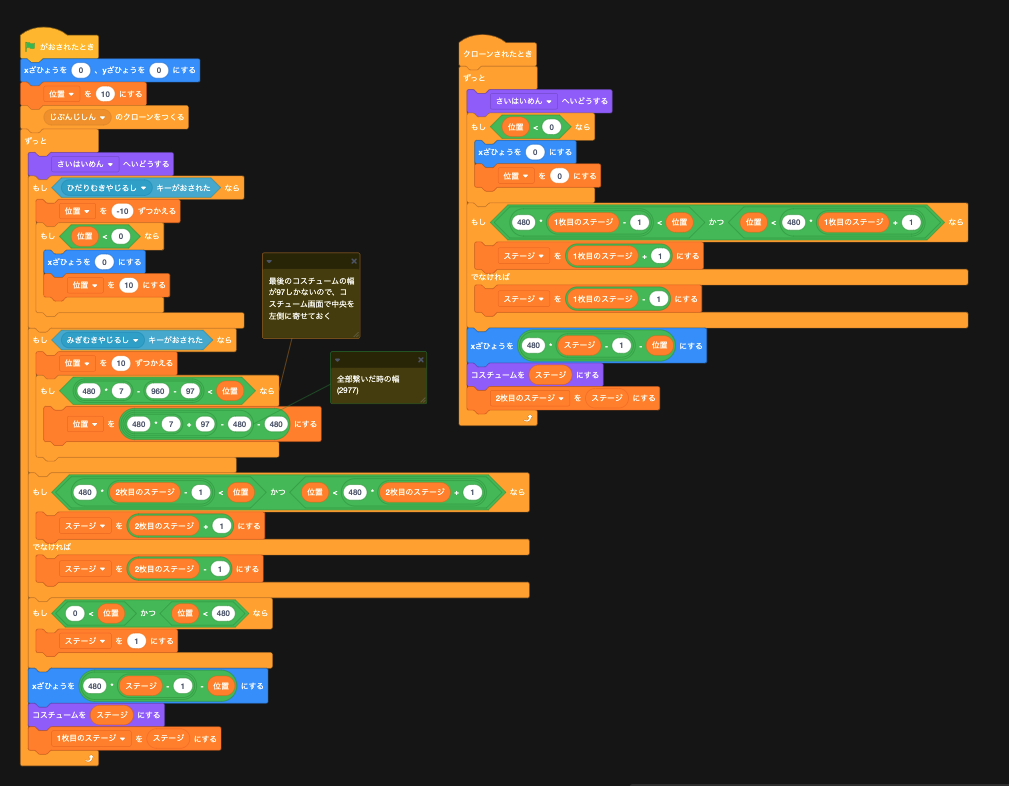
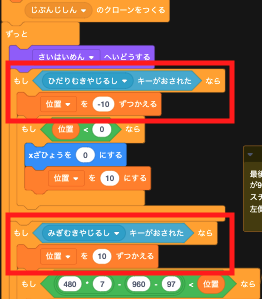
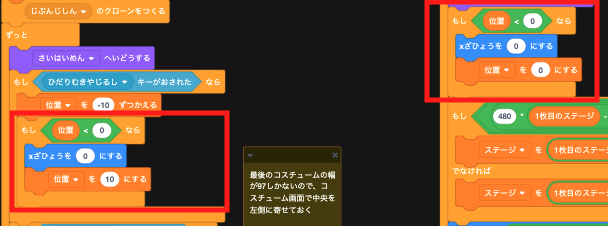
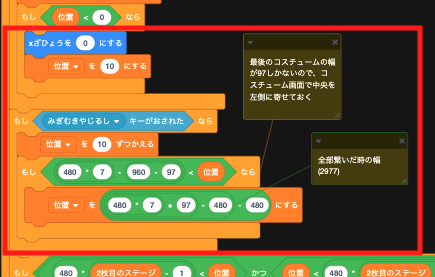
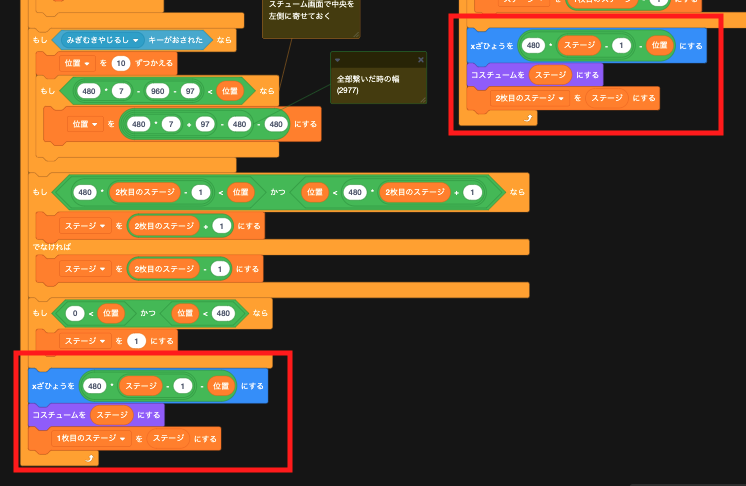
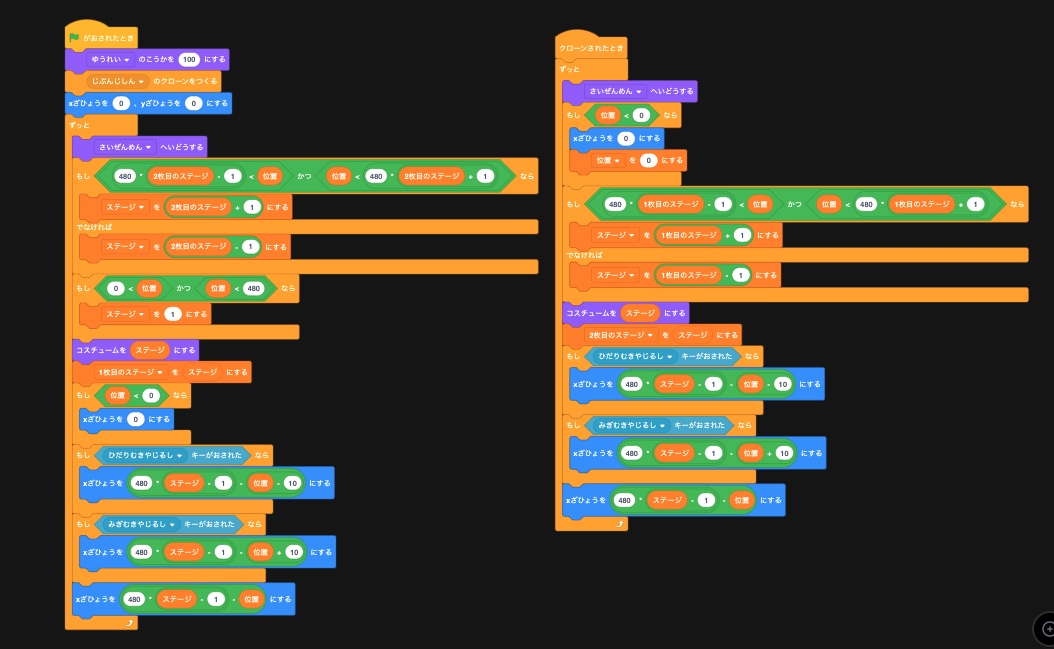
「メイン背景」全体のプログラム

スクロール実装のポイント
- 本体とクローンを1つ出すことで、2枚のスプライトを使います
-
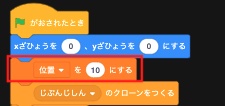
 位置を0ではなく10にしておくことで、最初から2枚目を表示した状態にします。
位置を0ではなく10にしておくことで、最初から2枚目を表示した状態にします。
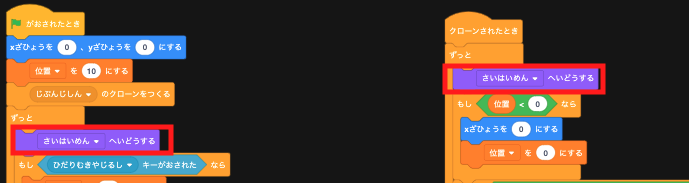
- あくまで背景なので、常に最背面に設定します

- 左右の矢印キーを押すことで、変数【位置】を変更します

- 【位置】が0より小さい場合はそれ以上左に進まないようにしています。

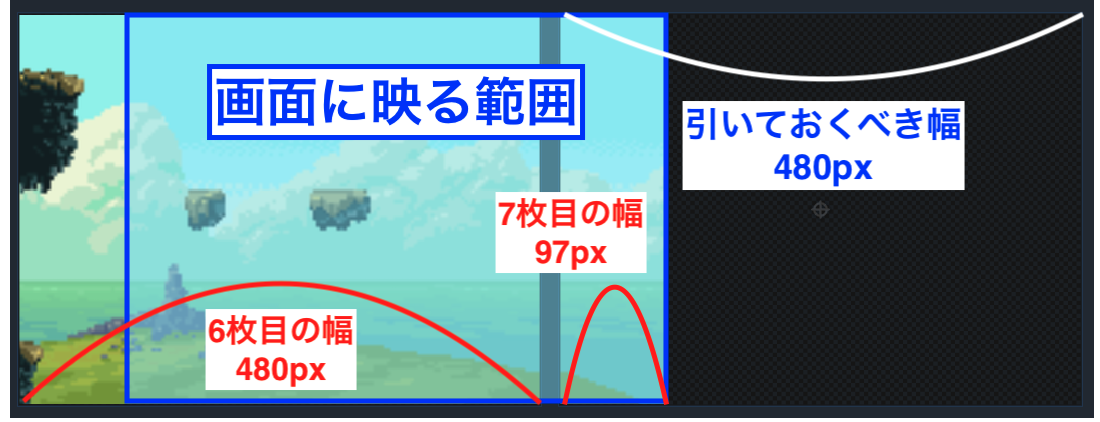
- 【位置】が背景の大きさ(今回は 480 × 7 + 97 – 480 = 2977 – 480)よりも右側に行かないように設定しています。
この時、一番最後の背景の幅が480よりも小さい場合は、1画面分左に寄せないと、背景がはみ出してしまうので注意が必要です。

- 【位置】の値によって、本体・クローンそれぞれのスプライトの【ステージ】の値を変更しています。この変数【ステージ】を別々に管理することで、コスチュームや座標の調整をしています。
ここ、大事です!
難しい場合は自分で紙とペンを用意して考えてみてください。
コピペで完成してもあなたの作品にはなりません。

- 1枚目がもっとも左側の背景になるので、【位置】を指定してステージが1より小さくならないようにしています。

-
- x座標を設定します。
- コスチュームを設定します。
- 1枚目のステージと、2枚目のステージ、それぞれの変数をお互いに使えるように、すべてのスプライト用の変数【1枚目のステージ】【2枚目のステージ】にそれぞれのステージの値を代入しています。

完成したら、動かしてみましょう!
床のみ画像のスクロールの実装
こちらも完成画像とポイントを載せておきます。
なお、先ほどお伝えした通り、変数の設定はメイン背景と同じようにします。
(「このスプライトのみ」の変数【ステージ】を設定を忘れずに!)


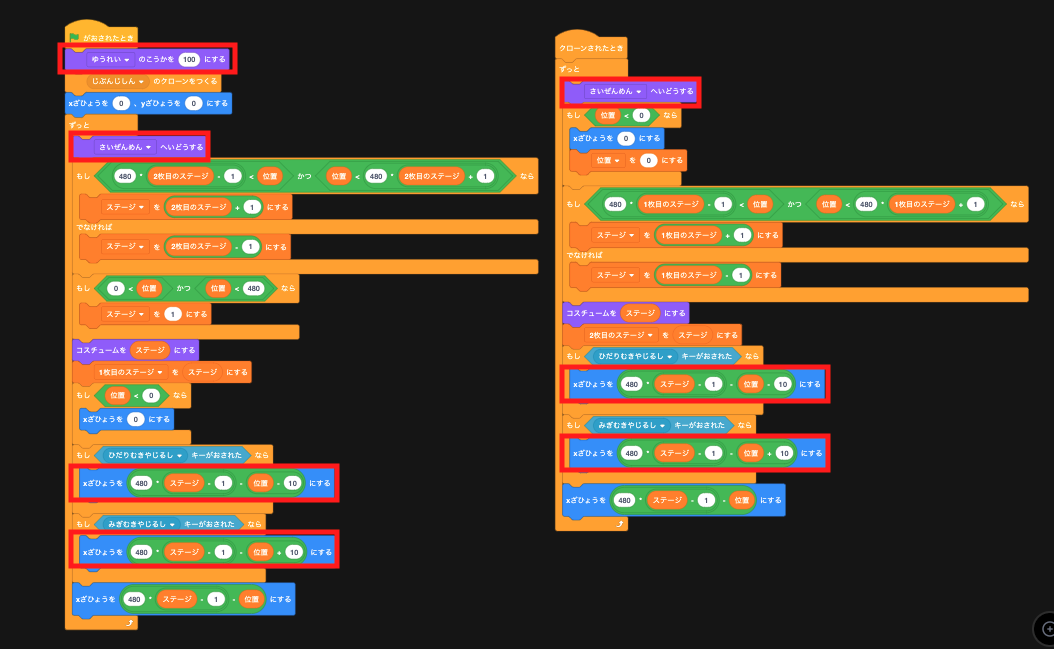
メイン背景スプライトと違うプログラム部分
- 幽霊の効果で透明にする
- 当たり判定なので、最前面に設定
- x座標を変更するとき(左右の矢印キーが押された時)に、移動差分で10ずつ変えている(本体もクローンもどちらも必要)
※これを入れない場合と比べてみてください!
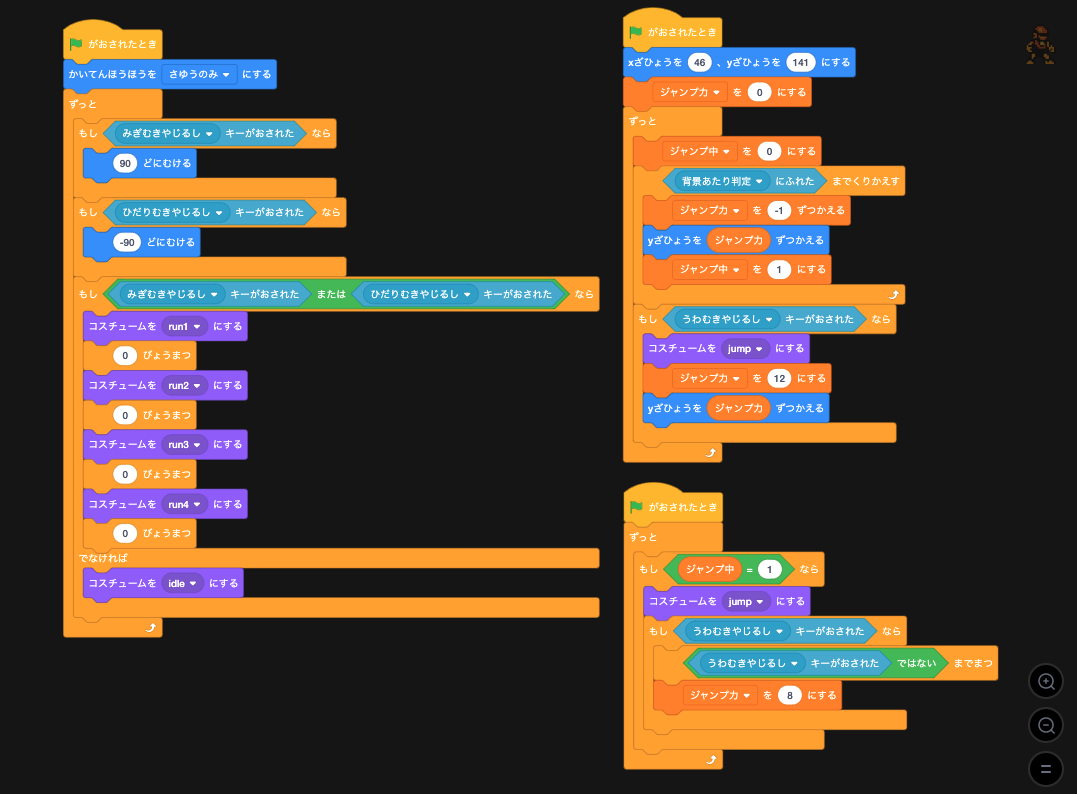
プレーヤーの動き
今回はすでにプログラムは埋め込んであるので、まとめだけ載せておきます
- 走り・立ち・ジャンプのコスチュームをそれぞれ別々に設定しています。走りのところで「0秒待つ」を入れているのはScratchの仕様によるものです
- 当たり判定の床に触れたら落下を止める処理にしています。
- 簡易版なので上下の判定だけなので、左右の壁判定は入れていません。
- 2段ジャンプに対応しています。難易度次第でジャンプ力の設定を変えてください。
修正・アレンジポイント
これでほぼ完成ですが、まだ改善点はたくさんあります。
- 壁の判定:横から床背景にぶつかると、壁を突き抜けてしまいます。これを防ぐためには「○歩ずつ動かす」を使うと良いです。
- ステージの解像度:ベクターの方がブレが少なかったかも…
- 速さの判定:走りの速さについて、変数を入れたほうがアイテムや演出面で工夫しやすいです。
- 敵の配置
- ボスの配置
- ステージの設定(扉・土管・ワープホールなどで、背景の雰囲気を変える)
- BGM・効果音・セリフ演出・ストーリー設定
- ゲームメニュー
上記を実装することで、よりクオリティの高い作品になるでしょう。
ぜひ設計して、最高の2Dアクションゲームを作ってみてください!
また改めて素敵な素材を貸していただいたansimuzさんに感謝いたします。
最後までお読みいただきありがとうございました🙌
好評ならまた何かチュートリアル作ってみたいと思います!
Sachooの授業は【カリキュラム×個性】。
カリキュラムの例として下記の記事を公開しています。
よろしければご参考にしてください☺︎
【初心者〜中級者向け】Scratchのスキルチェック表
\ オンラインでも体験可能! /
小中高生プログラミング無料体験

仙台のプログラミングスクール『サクール』では、実際の教室の雰囲気を体験できる無料体験教室を実施しております。普段からサクールに通っている子どもたちの隣で、簡単なゲーム制作を楽しんでいただけます。仙台市内2つの教室とオンラインで開催。所要時間は1時間程度、手ぶらでOKです。ぜひ1度ご体験ください。